En este breve tutorial te voy a explicar cómo publicar una página en WordPress y cómo editarla o borrarla después.
Dificultad: muy fácil
Como ya vimos en esta entrada sobre las diferencias entre páginas y entradas, las páginas se utilizan para publicar contenido que no tiene nada que ver con lo que publicas de manera regular en el blog. Es decir:
- Las entradas se utilizan para publicar lo que escribes semanalmente (o con la frecuencia que sea), y se ordenan una detrás de otra, mostrándose de más nuevas a más antiguas. Ésta cronología de entradas yo creo que es la parte más característica de lo que conocemos como un blog.
- Y las páginas sirven para publicar contenido que quieres dejar fuera de esa cronología, como por ejemplo la página sobre mí o contacto. Como ves, son secciones con contenido importante dentro del blog pero que no forman parte de la cronología de contenidos.
Si no terminas de aclararte con ésto que te acabo de comentar, te recomiendo que le eches un vistazo al artículo que te he mencionado al principio.
Dicho ésto, en este post te voy a explicar cómo publicar una página en WordPress paso a paso, para que empieces a crear las tuyas cuanto antes.
Tardarás 7′ 15″ en leer esta entrada
VÍDEO: publicar páginas en tu blog
En este vídeo te explicaré paso a paso cómo publicar una página en WordPress y cómo funciona el editor. También te explicaré como editar las páginas que ya has publicado o cómo borrarlas en caso de que ya no las quieras seguir usando.
↓ VÍDEO ↓
Cómo publicar una página en WordPress

Para crear la página tienes que ir al menú lateral del escritorio WordPress y hacer clic en Páginas -> Añadir nueva [1].
Lo que verás ahora es el editor con el que vamos a crear, editar y publicar páginas en tu blog. En este editor vas a pasar muchas horas, así que poco a poco te irás familiarizando mucho con él, ya lo verás.

Donde pone “Introduce el título aquí” [2] es donde tienes que poner el título de la página que quieres que se vea.
Y en el recuadro en blanco grande que hay debajo [3] es donde tienes que escribir el contenido que vas a publicar.
Puedes ponerte a escribir directamente ahí, pero mi consejo es que escribas antes las entradas o las páginas en un Word y luego copies y pegues el texto en el recuadro. Para mí es bastante más cómodo, la verdad. Sobre todo porque con Word puedes trabajar aunque no estés conectado a internet 😉
Y luego ten en cuenta que en la pestaña donde pone “Visual” y “Texto” [4] vamos a utilizar siempre la de “Visual”. Eso hace que el contenido que tu vayas escribiendo se vaya viendo en el editor tal y como se va a ver cuando se publique.
Escribir con la pestaña “Texto” activada sirve para insertar código al contenido, algo útil pero mucho más avanzado que, sin duda, no te va a servir de mucho ahora que estás empezando.
Así que vamos a seguir con el editor visual es más que suficiente.
Si seguimos mirando el área de edición, arriba del recuadro blanco verás una serie de opciones que sirven para poner el texto en negrita, cursiva, etc. Si has usado Word alguna vez, estoy seguro de que todo ésto ya te sonará más o menos.
Ya te he dicho que era muy fácil jejeje.
Si en esa zona de botones de la que estamos hablando haces clic en el último [5] se abrirá una segunda fila de opciones [6] muy útil, así que te recomiendo que hagas clic en él y lo dejes activado.

En esta entrada te voy a explicar el funcionamiento del editor muy por encima, hablando solo de las cosas más importantes y que más vas a utilizar. Pero no te preocupes que en otra entrada te explicaré más a fondo todas las opciones para conseguir un maquetado más profesional de tus entradas y páginas.
Funcionamiento básico del editor de páginas en WordPress

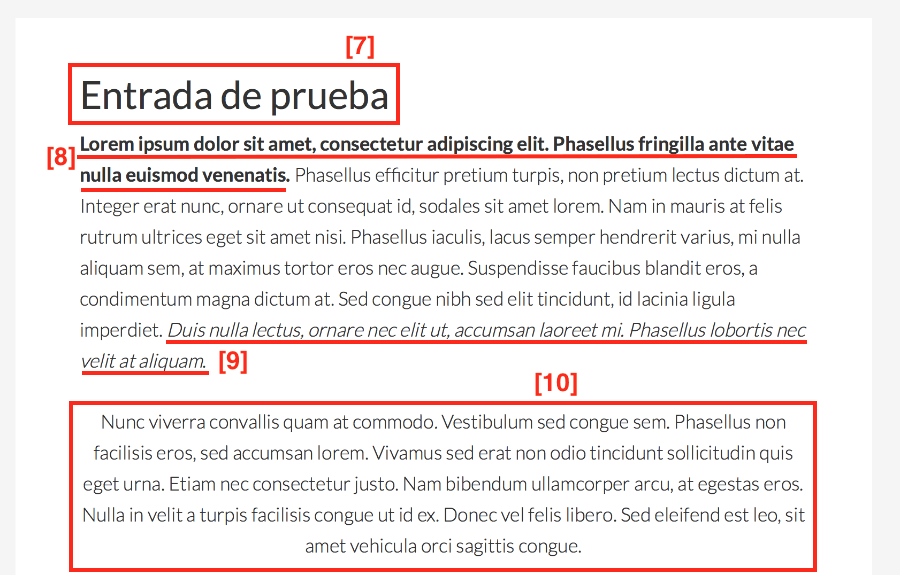
Si te fijas, una vez que rellenas el título de la página, se rellena también automáticamente el slug (la parte que va detrás del dominio en una url), formando lo que será la url de esa página [7].
En esta entrada te explico más detalladamente qué es un dominio, un slug y una url.

Si quieres, puedes editar el slug a mano haciendo clic en el botón “Editar”, pero no suele ser necesario.
Aunque también es verdad que hay quien quita los determinantes y las preposiciones del slug porque dicen que mejora el SEO (enlace)(yo mismo lo hago). Si lo haces, recuerda poner un guión medio “-“ entre palabra y palabra para separarlas, pero nunca dejes espacios.
Por lo demás, el funcionamiento del editor de texto es muy similar a escribir en Word.
En el recuadro blanco tienes que escribir el contenido. Como te digo, aunque puedes escribir directamente ahí, creo que es más cómodo hacerlo en un Word y luego copiarlo todo y pegarlo en el recuadro.
También te aconsejo que solo pegues texto sin ningún tipo de edición (ni negritas, ni cursivas, ni subrayados, ni nada). Aunque normalmente WordPress suele coger bien esas cosas, hay veces que mete demasiado código heredado de Word y que no sirve para nada.
Por eso es mejor pegar solo texto plano (para que me entiendas: sin ningún tipo de adorno) y ya lo irás maquetando (poniendo negritas y tal…) directamente desde WordPress.
Para ello, si seleccionas una frase y haces clic en el botón de las negritas [8] pondrás la frase en negrita. Y para poner una frase en cursiva, selecciónala y haz clic en el botón de las cursivas [9].
Estoy seguro de que ésto ya te lo podías imaginar jejeje. Pero bueno, por si acaso 🙂
Y si seleccionas un párrafo, también puedes elegir si alinear el texto a la izquierda, a la derecha, centrarlo o justificarlo. En la imagen, el párrafo señalado está centrado [10].

Si en cualquier momento haces clic en el botón “Vista previa” [11] podrás ver cómo va a quedar la página antes de que la publiques.
Por ejemplo, con los cambios que he hecho ahora mismo, así es como se vería:

Si te fijas, puedes ver cómo se va a ver el título de la página [7], las negritas [8], las cursivas [9] y el párrafo con el texto centrado [10]. He utilizado los mismos números de antes para que veas la relación de lo que haces en el editor con lo que luego se ve a la hora de publicar.
Pero no te preocupes, porque al darle vista previa no se publica nada. Solo es eso, una vista previa para que te hagas una idea de cómo está quedando lo que estás haciendo.
Otras cosas que también puedes añadir desde aquí y que se usan bastante son los subtítulos y los enlaces, ya sean a otras páginas o entradas de tu blog, o a otras webs.

Si quieres poner un subtítulo, solo tienes que escribirlo, seleccionarlo, y en el recuadro [12] seleccionar el nivel de subtítulo que quieres.
Verás que pone título 1, título 2, título 3, etc. Cada uno de ellos es un nivel inferior del título anterior. Vamos, que ésto sirve para meter subtítulos dentro de subtítulos.
El título 1 es el que de serie se utiliza para el título de la página, así que ese mejor no lo vuelvas a utilizar más. Usa solo títulos 2 en adelante para crear una estructura de encabezados dentro de la página y hacer más fácil de leer todo el contenido.
Y para añadir un enlace, solo tienes que seleccionar la frase que quieres que sea el enlace y hacer clic en el botón [13]. Al hacerlo, te saldrá una ventana para configurar ese enlace:

No te asustes con tanta flecha y con tanto recuadro, que es más fácil de lo que parece jejeje.
Done pone url [14] tienes que poner la url del sitio al que quieres que lleve el enlace al hacer clic.
El texto del enlace [15] se habrá rellenado solo si lo has hecho como te he explicado: seleccionando primero el texto que quieres que sea el enlace y luego dándole al botón [13] para crear el enlace.
Yo te aconsejo que los enlaces siempre se abran en una ventana nueva [16], ya que así los visitantes no se irán de tu página para (posiblemente) no volver. Así que marca la casilla.
Y si quieres enlazar a una entrada o página de tu propio blog, puedes hacer clic en la flechita pequeña donde pone “O enlaza a contenido ya existente” [17] para que se abra el listado de entradas y páginas que ya tienes publicadas [18]. Selecciona cualquiera de ellas y verás como la casilla de la url [14] se rellena sola.
El caso es que una vez que tengas la url rellena, que es lo único realmente importante que hay que poner, al hacer clic sobre el botón “Añadir enlace” [19] se creará el enlace sobre el texto que hayas seleccionado al principio.
Ya te he dicho que era más fácil de lo que parecía 😉
Publicar la página en tu blog
Ahora que ya sabes cómo funcionan los controles más importantes del editor de WordPress, toca publicar la página.
En el recuadro que aparece arriba a la derecha [20] están todas las opciones necesarias.
- Si le das al botón “Vista previa” verás cómo va a quedar la página antes de publicarla.
- Si le des a donde pone “Sólo guardar” guardarás lo que estabas haciendo en un borrador para poder continuar más adelante si aún no has terminado todo.
- Y si le das al botón azul donde pone “Publicar” publicarás la entrada para que ya pueda ser visible para todo el mundo.
Cómo editar una página en WordPress que ya has publicado o que tienes guardada como borrador para seguir más adelante.
Ahora que ya sabes cómo publicar una página, toca ver cómo editar las que ya has publicado por si quieres hacer modificaciones.
Si en el menú lateral de tu escritorio WordPress vas otra vez a donde pone Páginas -> Todas las páginas [21] verás como se abre a la derecha un listado con todas las páginas que tengas publicadas en tu blog (o en estado de borrador).

En este caso como solo tengo publicada la página que acabo de crear para este tutorial, pues es la única que sale. Pero ya te digo que los borradores de páginas que tangas a medias también te saldrán aquí para que los puedas terminar y publicar.
Si pasas el cursor sobre cualquiera de ellas verás que salen más opciones, entre ellas la de editar y la de borrar [22].
Al hacer clic en editar se abrirá otra vez el editor de WordPress en el que hemos estado trabajando antes. Haz los cambios que necesites, y ten en cuenta que no se verán hasta que no hagas clic en el botón azul de “Actualizar” (el botón azul que antes era “Publicar” ahora se llama actualizar porque ya está la página publicada).
Cuando hayas terminado de hacer cambios, haz clic sobre actualizar y listo. En ésto no hay límite de cambios, así que puedes hacer tantos como quieras.
Y para borrar una página, si vuelves al listado de páginas en el que estábamos, al hacer clic sobre el botón “Papelera” desaparecerá la página de la vista de los lectores y se trasladará a la papelera [23].
Si ahora haces clic donde pone papelera [23] podrás ver las entradas que has eliminado.

Al igual que antes, si pasas el cursor sobre cualquiera de las entradas que están en la papelera aparecerá un menú nuevo [24].
Si haces clic sobre “Restaurar” podrás volver a publicar la entrada tal y como estaba antes de mandarla a la papelera. Ésto es muy útil por si borras una página y luego te arrepientes, así no habrás perdido todo el trabajo.
Y si haces clic donde pone “Borrar permanentemente” eliminarás esa página para siempre y ya no la podrás recuperar. Así que hazlo con cuidado jejeje.
De todos modos, si no haces nada, pasados unos cuantos días las páginas que están en la papelera se eliminan también automáticamente.

Si acabas de crear el blog es muy posible que tengas creada una página llamada página de ejemplo.
Esa página siempre viene de serie. No la edites ni la uses para nada. Mejor bórrala directamente y empieza desde cero.
¡Enhorabuena! Ya eres un ninja creando y editando páginas en tu blog
¿A que ha sido fácil?
El procedimiento de cómo publicar una página en WordPress es muy sencillo. Me ha quedado un tutorial un poco más largo porque también te he explicado un poco por encima cómo funciona el editor, pero ya ves que no hay ningún misterio en nada de lo que acabamos de ver 😉
Pues ahora que ya sabes cómo se crean las páginas, ponte manos a la obra. Las páginas más importantes de un blog son la de “contacto” y la “página sobre mí” (además de la de inicio, claro está).
Y luego también es necesario por temas legales que tengas una página con la política de cookies y otra con la política de privacidad, pero te hablaré sobre ellas más adelante. No te agobies con estas dos últimas ahora que estás empezando.
Y por último, ¿te ha quedado alguna duda? ¿Te resultó fácil la primera vez que lo hiciste? Si quieres contarme algo o preguntarme cualquier cosa, estaré encantado de leerte en los comentarios 🙂
Y ya sabes, si te viene bien que siga haciendo estos tutoriales, ¡solo tienes que compartir esta entrada en tus redes sociales! No te pido más 🙂
¡Muchas gracias!

Bien Bien Borja!!!!
Avanzando con paso firme y decidido en hacer una super web del paso a paso!!!!
Genial y gracias
Gracias a ti por comentar!
Al final va a salir de aquí un mega tutorial de la leche! jejeje. Aún queda mucho trabajo pero por lo menos las partes más importantes van saliendo 🙂
Un fuerte abrazo!
Muchas gracias por tu entrada Borja!
Es muy útil y está super super bien explicada.
Saludos,
Lidia
Hola Lidia! Muchas gracias por volver a pasarte por aquí 🙂
Me alegro de que te haya gustado la entrada. La verdad es que es muy básica, pero bueno, estoy cubriendo todos los aspectos de un blog, desde lo más básico hasta cosas más avanzadas más adelante. Espero poder explicarme igual de bien para entonces jejeje.
Un saludo y gracias por comentar!
Grande Borja, compartido para que los sigas haciendo jejeje
Ya en serio, lo único que hace falta es que lo hagas tú, oye, que también puedes, todo es hablarlo, verdad?
Un abrazo y gracias.
Hola Javi! Muchísimas gracias, como siempre 🙂
¿A qué te refieres con lo de hacerlo yo? A lanzar un servicio para ayudar a otros a crear su blog? La verdad es que eso lo estoy pensando, pero sigo dándole forma para hacer algo un poco diferente. De momento estoy aceptando algún encargo puntual de la gente que me contacta directamente al correo 🙂 Si necesitas ayuda con algo me dices!
Un fuerte abrazo crack! Y gracias por estar siempre por aquí, de verdad. Es genial! 😀
Sí quería decir eso, al hilo de que lo das paso a paso, tan bien escrito, tan llano, tan masticado, que solo falta que lo hagas tú, de lo bien que está.
Seguro que llegas a algo en plan de servicios, yo por ahora sigo con mis cosas, que no son pocas, gracias por estar ahí, no tenía duda de ello.
Cómo no estar cuando cada artículo que escribes es interesante?
Otro abrazo para ti 😉
Muchas gracias por tus palabras crack! Cuando lance mi primer servicio estaré encantado de oír tu feedback para ver qué te parece 🙂
Un abrazo!
Hola,
Me ha parecido muy bien tus comentarios pero tengo un problema. Cuando creo la página no me sale publicar. Tengo un recudro en azul que pone “solo guardar” ¿Porqué no me sale publicar”
Muchas gracias
Hola Yoli!
Muchas gracias por tu comentario y por tus palabras 🙂
Respecto a lo que te ocurre, habría que verlo, pero se me ocurre porque a lo mejor la cuenta que tienes creada no tiene los suficientes permisos como para publicar, y lo más que puede hacer es crear un borrador para que luego alguien con más permisos pueda autorizar la publicación de ese borrador.
¿Eres la única usuaria de ese blog?
Por otro lado, si no es eso, ¿te sale por algún lado que tienes que conformar un email que te han enviado? Ese mensaje podría estar bloqueando tus publicaciones hasta que no accedas a él y lo confirmes.
Un saludo!
Muy buena la forma en que explicaste como crear la pagina web. Siempre hay que tener el titulo completo escrito en word o en blog de notas y pegarlo, de esta forma el nombre de la url queda igual que el titulo de tu post en wordpress.
Actualmente wordpress usa el gutemberg que es una forma de crear una pagina por medio de bloques, para las personas puede sin conocimiento de creación de paginas web es utíl. Para las personas con conocimientos en wordpress, es mejor usar el plugin de “disable gutenberg”.
Muchas gracias
Buenas. Gracias por el tutorial. Mi pregunta es la siguiente. Digamos que estoy modificando una web que ya estaba hecha por otra persona. Resulta que cuando voy a ver en Apariencia el Menú resulta que no hay nada. No hay Menú creado. Sin embargo la página de inicio tiene un menú con varios campos. Estos campos son todo paginas. Puede esto ocurrir porque se crean y se publican las páginas directamente como has explicado en tu tutorial?
Hola Borja,
Muy buena explicacion! Quisiera saber como hacer para publicar una entrada, dentro de una subcategoria. Aunque seleccione la subcategoria cuando escribo la entrada, me la sube a otra categoria que no quiero. Muchas gracias!!
Hola, estoy tratando de publicar mi página, ya he modificado la plantilla por wordpress, tengo mi propio dominio y está todo ok, como la hago pública ahora?
Muchas gracias