En esta entrada te voy a explicar cómo crear menús en WordPress y cómo editarlos después paso a paso. También veremos cómo crear submenús y cómo eliminar los que ya hayas creado y que no vayas a usar.

Dificultad: fácil
Bueno, si has llegado hasta aquí significa que tu blog ya va tomando forma (y mucha), ¡así que enhorabuena! 🙂
Creo que estarás de acuerdo conmigo en que los menús son una de las partes más importantes del blog.
Unos menús claros, con opciones interesantes para los usuarios y que sean fáciles de utilizar (tanto para los que navegan desde el ordenador como para los que navegan desde le móvil) son básicos para que tus lectores permanezcan más tiempo en el blog y visiten las secciones que más te interesan.
Sin embargo, y aunque no es para nada difícil crear y modificar los menús en WordPress, me atrevería a decir que tampoco es la cosa más intuitiva del mundo jejeje.
Por eso esta vez he creado un vídeo más largo de lo normal, porque creo que es la mejor forma de explicar su funcionamiento. Así podrás verlo paso a paso y seguirme a la vez que lo hago yo.
Aún así, como siempre, también he hecho el tutorial por escrito y con imágenes por si prefieres seguir las explicaciones como toda la vida: con el libro de texto delante 🙂
Tardarás 9′ 30» en leer el post
VÍDEO: cómo crear menús en WordPress paso a paso
↓ VÍDEO ↓
Antes de empezar a crear menús
Vamos a ello, pero déjame empezar antes con unos breves detalles que debes conocer antes de enfangarte hasta arriba y darte cuenta de que te faltan cosas cuando ya estás con la mitad del trabajo realizado.
En el menú se pueden colocar cuatro tipos de botones:
- Botones con enlaces a páginas de tu blog.
- Botones con enlaces a entradas de tu blog.
- Botones que enlacen a una url personalizada (que puede no tener nada que ver con tu blog)
- Y también puedes colocar las categorías del blog.
Y aquí mi consejo es que de estas cuatro opciones, cada uno de los botones lleve a una página importante de tu blog, como podrían ser la página sobre mí, servicios o contacto, y que te olvides de las demás opciones (sobre todo en el caso de que tu blog solo tenga un menú principal).
Es mejor que no sobrecargues el menú de opciones y que vayas guiando al usuario por las secciones que más peso tienen en tu blog. Luego, dentro de cada una ellas ya tendrás oportunidad de llevarle hacia otras páginas o entradas que quieres que vean.
Pero, por ejemplo, si tu objetivo número 1 es vender servicios, poner un botón de servicios junto con otros 10 o 15 más solo servirá para que tus servicios pasen desapercibidos entre tantas opciones.
Entiendes lo que quiero decir, ¿verdad? 🙂
Además, es importante que lo que quieras colocar en el menú lo tengas creado antes.
Así que coge papel y lápiz, piensa qué botones quieres añadir a tu menú, y ponte primero a crear las páginas a las que vas a enlazar.

También puedes crear y publicar las páginas que vas a colocar en el menú y dejarlas en blanco de momento. Más adelante podrás editarlas y meterles todo el contenido que les falte, pero así no tendrás que retrasar la creación del menú hasta que estén todas creadas y completas la 100%.
Tutorial: crear menús en WordPress

Ahora sí, vamos con la parte más “técnica” 😉
Lo primero de todo es que, desde el escritorio WordPress vayas a Apariencia -> Menús [1].
Lo que te saldrá a continuación es el lugar desde el que vamos a gestionar la creación y modificación de los menús de navegación del blog.

En la columna de la izquierda [2] salen todos los elementos que puedes añadir a un menú, y que son los que te había comentado antes: páginas, entradas, enlaces personalizados (hacia donde tú quieras) y etiquetas.
Ahora mismo sale todo en gris atenuado porque aún no se pueden usar. Hasta que no crees un menú no podrás acceder a esas opciones.
Y para crear el menú, solo tienes que poner el nombre del menú en la casilla donde te lo pide [3].
Lo mejor es que aquí le pongas como nombre el de su ubicación. Es decir, si el menú que vas a crear va a ser el principal, ponle de nombre menú principal o algo similar, sino luego los confundirás.
Y es que puedes crear tantos menús como quieras, aunque luego solo puedes usar los que el tema te permita (alguno más si utilizas un widgets de menús).
Y una vez que hayas elegido el nombre del menú, haz clic en el botón azul donde pone “Crear menú” [4].

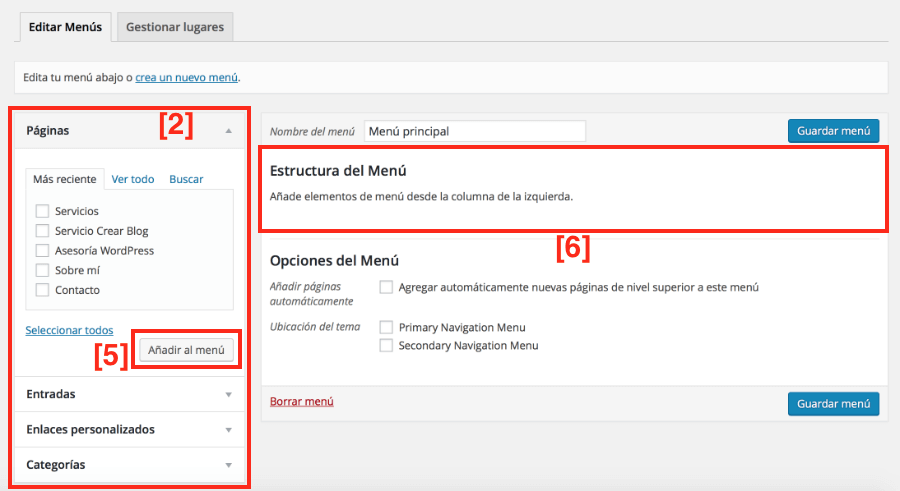
Como puedes ver, ahora la columna de la izquierda que no podrías usar antes [2] sí que la puedes usar.
Básicamente, lo que hay que hacer es ir seleccionando, dentro de todas las opciones que te da, las páginas (o entradas o lo que sea) que quieres añadir al menú y hacer clic en el botón “Añadir al menú” [5].
Automáticamente, los elementos seleccionados de pasarán a la zona de la derecha, donde pone “Estructura del menú” [6], y cada uno de ellos será un botón de tu nuevo menú.


Al menú no tienes por qué ir agregando solo páginas, o solo entradas, sino que puedes hacer mezclas. Ve añadiendo los botones que necesites y luego podrás ordenarlos.
Pero vayamos por partes. Vamos a ver primero cómo se agregan botones al menú (si ya te imaginas lo que hay que hacer, puedes saltarte todo lo que viene a continuación rodeado con el marco azul).
Cómo agregar páginas, entradas y categorías al menú
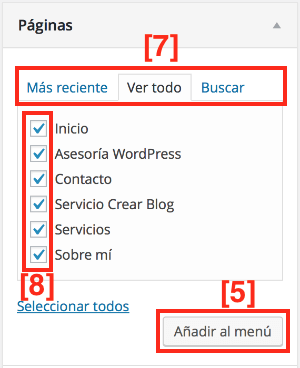
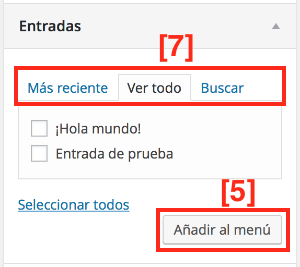
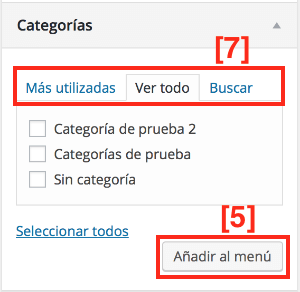
Para agregar páginas, entradas o categorías al menú solo tienes que hacer clic en la sección correspondiente en la columna de la izquierda [2], y te saldrá un desplegable similar a los de la imagen.



Es muy fácil.
Solo tienes que seleccionar las páginas, entradas o categorías que quieras añadir al menú [8] y hacer clic en el botón “Añadir al menú” [5].
Para facilitarte la vida, también puedes usar de las pestañas de arriba [7] que te ayudarán a encontrar lo que andes buscando (muy útil si tienes muchas entradas o páginas y no quieres perder tiempo buscando en la lista que te sale).
Una vez le des al botón de “Añadir al menú” verás como a la derecha, en la “Estructura del menú” [6], se añaden los nuevos botones.
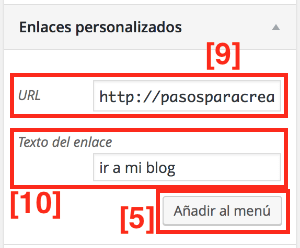
Cómo agregar enlaces personalizados al menú
Ésta opción la separo porque es un poco diferente a las anteriores, pero ya verás que tampoco tiene ningún misterio.

En donde pone URL [9] tienes que poner la url a donde quieres que el botón lleve al hacer clic en él.
En “texto de enlace” [10] tienes que poner lo que quieres que ponga en el botón del menú.
Y cuando ya lo tengas, le das al botón “Añadir al menú” [5] y se añadirá a la “Estructura del menú” [6] para que podemos seguir trabajando con él.
Si quieres guardar el menú tal y como está ahora haz clic en el botón azul donde pone «Guardar menú», pero te aconsejo que sigas leyendo porque aún queda por hacer alguna cosilla más.
Cómo modificar un menú en WordPress
Vale, ahora que ya hemos añadido los botones al menú, toca hacer algunas modificaciones para que se vea como queremos, ya que si te fijas hasta ahora solo hemos añadido los botones, pero también supongo que también querrás elegir en qué orden los quieres poner. O incluso si quieres crear un submenú desplegable.
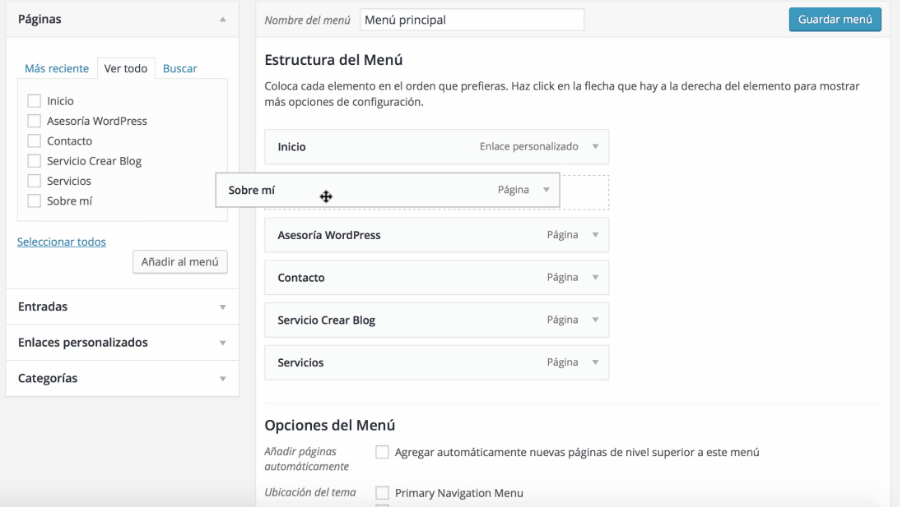
Ahora vamos a trabajar solo con la parte derecha de la pantalla, lo que corresponde a la estructura del menú.

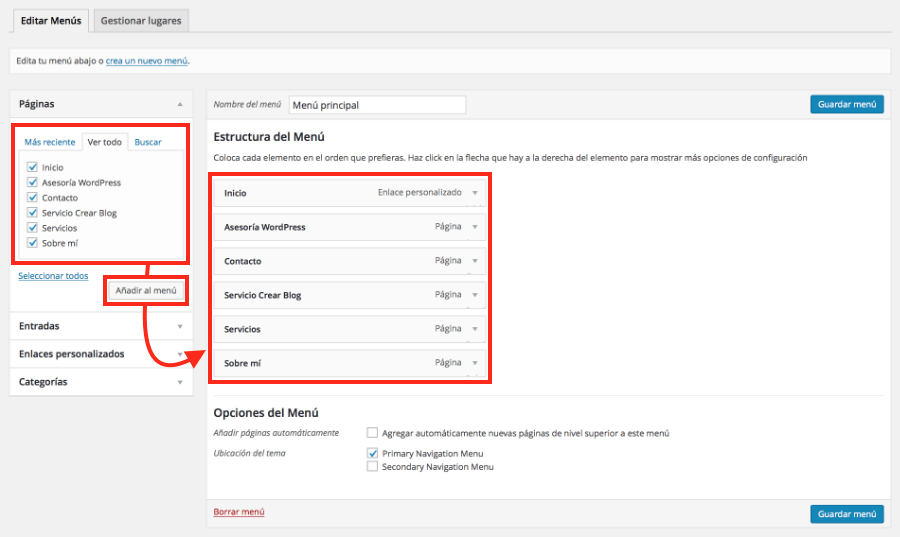
Si te fijas, todas las páginas que he agregado al menú para este tutorial salen como si ya fuesen botones.
El orden en que aparecen de arriba abajo es el orden en cómo se van a ver los botones en tu blog, solo que de izquierda a derecha (porque aquí vemos los botones como una columna, pero lo más normal es que en el blog se vean como una fila).
Así que si quieres cambiar el orden de los botones, lo que tienes que hacer es cambiar el orden de los mismos desde estructura del menú, donde estamos ahora.
Para ello tienes que hacer clic sobre el botón que quieres mover y arrastrarlo hasta ponerlo en el nuevo lugar en que quieres que se vea.

Una vez que tengas todos los botones ordenados, toca elegir dónde se va a mostrar el menú. Para ello, en “Opciones del menú”, donde pone “Ubicación del tema”, elige la posición marcando la casilla correspondiente [11].


Para este ejemplo yo he seleccionado la ubicación principal, pero ten en cuenta que ésto depende al 100% del tema que estés utilizando, ya que habrá temas que te den más opciones que otras.
Además, la “posición principal” puede variar de un tema a otro. Por eso es importante que a la hora de elegir un tema te fijes en la ubicación de los menús.
Una vez que hayas ordenado los botones y hayas elegido la ubicación, haz clic en el botón azul done pone “Guardar menú” [12] (si te olvidas de hacer clic aquí y te vas de la página perderás todos los cambios que hayas hecho, así que ten cuidado jejeje).

Si marcas la opción de añadir páginas automáticamente, cada vez que publiques una página se añadirá como un botón nuevo al menú de navegación.
La verdad es que no es una opción muy práctica, ya que todos tenemos páginas publicadas que no queremos que aparezcan en el menú, como por ejemplo la página de dar la bienvenida a los nuevos suscriptores.
Una vez que guardes el menú, vamos a ver cómo queda en el blog.

Cómo crear un menú desplegable
Ahora vamos a ver cómo hacer un menú desplegable en WordPress, para que cuando pases el cursor sobre alguno de los botones se despliegue un submenú con más opciones.
Para ello, tenemos que volver a la estructura del menú.
Lo que hay que hacer es coger el botón que queremos que aparezca en el desplegable, y ponerlo debajo del botón principal (el que generará el desplegable al pasar el cursor por encima), pero un poquito a la derecha.

Si te fijas, mientras haces clic en el botón y lo arrastras para cambiarlo de posición, te van saliendo unos contornos dibujados con una línea discontinua que indican dónde va a quedar el botón cuando lo sueltes.
Y si te fijas, si en vez de poner el botón justo debajo del anterior, y alineado con él, lo mueves un poquito hacia la derecha, verás que queda como más desplazado [13].
Eso indica que cuando sueltes ese botón va a ser un subelemento del botón principal, que será el que tiene justo encima y que está alineado a la izquierda del todo. Y ésto lo puedes hacer tantas veces como quieras.
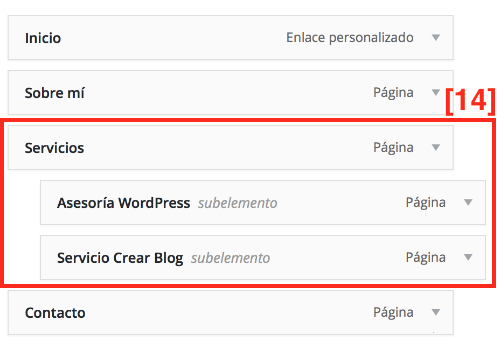
Fíjate en la siguiente imagen:

En este ejemplo, los servicios que «ofrezco» en el blog son 2: “Asesoría WordPress” y “Servicio Crear Blog”. Entonces, quiero que al pasar el cursor sobre el botón servicios del menú se despliegue un submenú con esos dos servicios.
Para ello, los botones tendrán que quedar ordenados como en la imagen anterior, donde los 2 servicios [14] están un poco más desplazados a la derecha, y están justo debajo del botón principal, que es el de “Servicios”.
Y así es cómo se verá en el blog al pasar el cursor por encima [15] (acuérdate siempre de darle al botón azul de “Guardar Menú” para que los cambios se hagan efectivos):

Todo ésto se ve bastante mejor en el vídeo que te he dejado al empezar el post, la verdad, así que si aún no lo has visto te animo a que le eches un vistazo. Pero bueno, aún así creo que me ha quedado bastante bien explicado 🙂

Si me permites un consejo, aunque el botón servicios se convierta en un desplegable al pasar el cursor por encima, haz que también sea una página, ya que muchos harán clic directamente sobre él en vez de sobre los submenús.
Así, por ejemplo, también les puedes mandar a una página que incluya los servicios que ofreces.
El caso es que te adelantes a tus visitantes y les facilites la navegación todo lo posible, porque algunos harán clic en el submenú, y otros lo harán directamente en el botón principal sin fijarse en el submenú, y queda un poco raro hacer clic en un botón y que no te mande a ningún sitio.
Cómo editar y eliminar botones del menú
Para editar o eliminar un botón, desde la pantalla de “Estructura del menú” en la que estamos trabajando tienes que hacer clic en la flechita pequeña que sale a la derecha de cada botón [16], y se abrirá un desplegable con más opciones.


Si el botón es un enlace personalizado tienes la opción de cambiar la url poniendo otra nueva [17].
Luego, y ésto ya es común para todos los botones, en “Etiqueta de navegación” [18] puedes elegir el texto que quieres que contenga cada botón.
Ya ves que los botones en WordPress son bastante personalizables.
Una vez hechos todos los cambios no te olvides de darle al botón azul de “Guardar menú”.
Y si lo que quieres es eliminar un botón del menú haz clic donde pone “Eliminar” [19].
Cómo crear y gestionar múltiples menús de navegación
Cuando ya tienes creado un menú, para crear otro (por ejemplo un menú secundario) tienes que ir a donde pone “Edita tu menú abajo o crea uno nuevo” y hacer clic donde pone “Crea uno nuevo” [20].

Y automáticamente volveremos al principio, donde te pedirá que le pongas nombre al nuevo menú [21].

Luego haz clic en el botón azul de crear menú [22] y ya, al igual que antes, desde la columna de la izquierda solo tendrás que añadir los botones que quieres que tenga, elegir su orden (y si quieres añadir menús desplegables), elegir su posición en donde pone “ubicación del tema”. Finalmente, dale al botón azul de guardar menú.
Vamos, todo lo que hemos visto a lo largo de este tutorial.

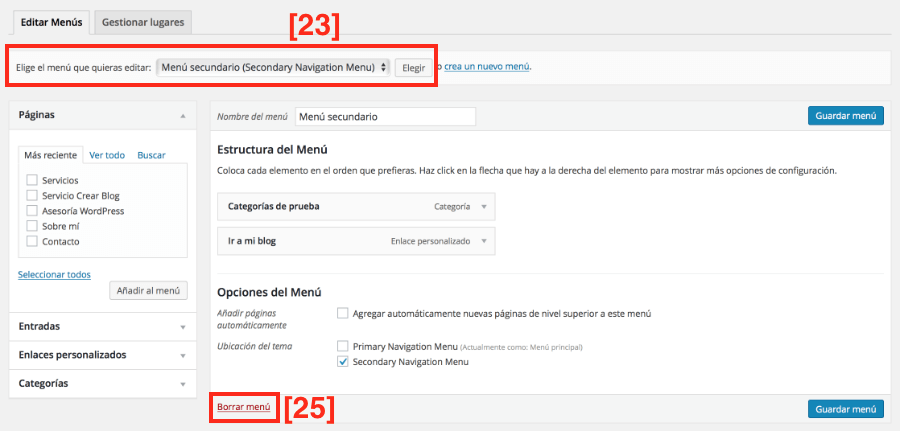
Una vez que tienes varios menús creados, para modificar uno u otro tienes que ir a donde pone “Elige el menú que quieras editar” [23], elegirlo en el desplegable, y luego hacer clic en el botón “Elegir” [24].

Y si quieres eliminar un menú entero que has creado pero que no quieres usar, solo tienes que seleccionar el menú tal y como te acabo de explicar, y abajo del todo verás un botón que pone “Borrar menú” [25].
Te saldrá un mensaje de confirmación, haces clic en “Aceptar” y listo 🙂
Gestionar los lugares del menú
Por último, cuando tienes varios menús, si te vas a la pestaña “Gestionar lugares” [26] desde ahí podrás elegir la ubicación de cada menú haciendo clic en el desplegable que tiene a su lado [27], seleccionando la ubicación y haciendo clic en “Guardar cambios” [28].

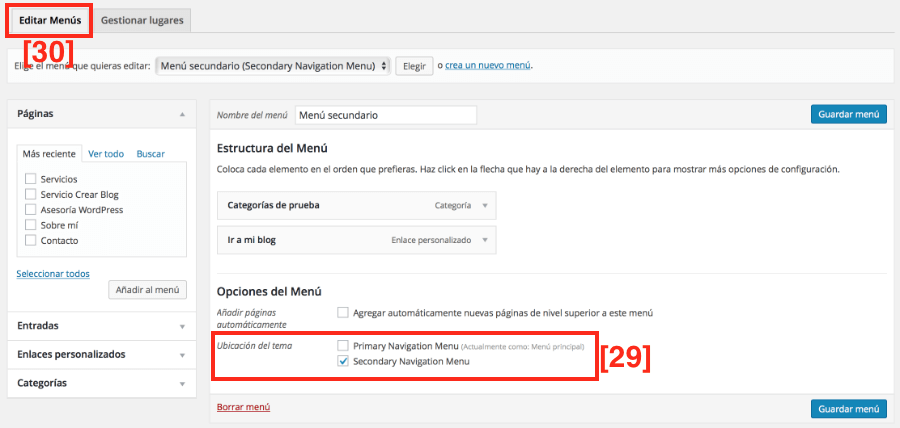
Pero bueno, no me voy a entretener más en ésto porque la ubicación de los menús también se puede elegir desde la “Ubicación del tema” [29] en la pantalla de editar menús [30], tal y como hemos visto antes y a lo largo de todo este tutorial.

¡Pero así no me dejo nada en el tintero! Jejeje.
¡Manos a la obra! (Y unos consejos finales)
Ahora que ya sabes cómo crear menús en WordPress déjame darte unos últimos consejos antes de que te pongas manos a la obra.
→ Si añades demasiados botones a un mismo menú puede que no quepan y acaben formando 2 filas, lo cual suele quedar bastante mal.
→ Mira cómo queda todo al ver el blog desde el móvil. Hay menús que son más responsivos que otros, e incluso hay temas que convierten el menú en un menú de hamburguesa cuando estás viéndolo desde el móvil.

Aunque si tu tema no hace ésto, no te preocupes que hay plugins para conseguirlo. Por ejemplo, éste es uno de ellos. Y el que yo utilizo se llama SupersideMe, que queda muy chulo, lo que pasa que es de pago. Si te metes a mi blog desde el móvil lo verás 😉
→ Haz pruebas y más pruebas. Configura un menú y mira a ver qué tal queda siguiendo los consejos de antes. Lo que no te guste, cámbialo.
→ Pero por favor, como último consejo, no sobrecargues en exceso los menús, que eso ya no se lleva y además es contraproducente.
Ya te lo he comentado al principio de este tutorial pero quiero volver a insistir, ya que ésto es beneficioso para ti. Y te voy a dar más argumentos extra.
Ten muy claro qué secciones son las más importantes de tu blog, y guía al usuario hacia ellas. El resto de secciones elimínalas del menú principal, y ponlas si quieres en el footer o en algún lugar donde se vean menos.
Si saturas de opciones a un lector nuevo lo más probable es que no sepa cuál elegir y opte por irse sin hacer nada. Y si querías que hiciese clic en tu botón de servicios, pero también te parecía interesante que hiciese clic en otro, o en otro, o en otro… al final no conseguirás nada.
Y eso es malo para ti por partida doble: primero porque la gente se va, y segundo porque Google mide el tiempo que los lectores permanecen en tu blog, por lo que si la gente se va rápido y sin hacer nada Google podría pensar que es porque tu contenido no es bueno y te podría penalizar en los resultados de sus búsquedas.
Y estoy seguro de que no querrías que eso te pasara.
Pues ya está, ésto es todo por el momento 🙂
¿Te ha quedado alguna duda? ¿Ya tienes claro cómo crear un menú para tu blog y por qué no debería tener excesivas opciones?
En serio, con 5 opciones básicas como las que tengo yo es más que suficiente.
Si te queda cualquier duda escríbela en los comentarios, que estaré encantado de ayudarte. Y si este tutorial te parece útil, compártelo en tus redes sociales para ayudarme a seguir con el blog.
Gracias a este tutorial los menús de WordPress ya no tienen ningún misterio para mí.Haz click para twittear¡Mil gracias! 🙂
Muy bien Borja!!
Además veo cambios q me gustan en el enfoque para ti 😉
Genial Serjunco! Me alegro de que te guste.
¿Qué cambios son esos que te gustan? Cada vez voy probando cosas nuevas y es para ver qué funciona mejor 🙂
Un fuerte abrazo!
Que ya leo en los ejemplos de menus: asesoria…. crear blog…etc
y que la url q usas de ejemplos ya es borjanavarro.co …..
detallitos q hablamos hace unos meses y veo que ya lo implementas.
Por eso me alegro 😉
Jejeje cierto cierto, son cosas que poco a poco van a ir llegando. Aunque aún estoy terminando de darle vueltas a los servicios, ya que me gustaría lanzar algo un pelín diferente.
¡Muchas gracias por el feedback y por pasarte por aquí!
Un fuerte abrazo Sergi!
Otra «entrada»en la que te «sales» Borja, qué paradoja ¿verdad? Jajaja…!!
Bromas aparte, tu blog se está convirtiendo en un auténtico manual imprescindible de WordPress, cualquier duda queda resuelta con tus tutoriales: sencillos y fáciles de comprender para el que no es técnico en la materia.
Te estás convirtiendo en un referente en tu nicho y te lo estás ganando a pulso.
¡Enhorabuena una vez más y que sigan los éxitos!
Un abrazo ??
Hola Elena! Muchísimas gracias por tu comentario y por tu feedback, valoro mucho que puedas sacar un ratito para pasarte por aquí 🙂
Pues sí, la idea es que al final quede un curso muy completo de WordPress, totalmente paso a paso y gratuito para todo el mundo. Pero sobre todo, muy fácil de comprender.
¡Me alegro de que te esté gustando! A ver si para este 2016 logro ser una referencia jejeje.
Un fuerte abrazo! Cuídate mucho 😉
Ara vas y lo tuiteas y lo compartes. Si había alguna remota posibilidad de albergar dudas con la creación de menús, lo de remota es porque suena bien, siempre hay dudas en todo, con esta entrada quedan más que disipadas.
Lo tengo dicho y no me cansaré de comentarlo, tienes una forma muy tuya de hacer las cosas, y eso es muy bueno, porque no metes paja, y lo mejor de todo, como han dicho otros compañeros, que tu blog se va convirtiendo en un gran manual de WordPress, y además se nota que con cada entrada sabes más, coges más experiencia, y para tus lectores, sobre todo los que somos muy noveles en este mundillo, nos gusta, porque nos enganchas más, porque te vemos evolucionar y porque cada vez nos inspiras más confianza, OJO, de la que ya teníamos.
Estoy deseando ver cómo sigues evolucionando, y sobre referencia, para muchos, entre los que me incluyo, ya lo eres, y trabajando como lo haces todo llegará.
Un saludo y otra vez gracias.
Hola Javier!
Guau! Mil gracias por tu comentario 🙂 La verdad es que leer ésto es una forma fantástica de empezar la semana, y más cuando le dedicas tantas horas a ésto. Así que mil gracias otra vez! 🙂
La verdad es que no sé qué decir, me has dejado sin palabras jejeje. Sobre cómo voy a evolucionar sí que te puedo adelantar que estoy creando un curso gratuito sobre WordPress con todos los tutoriales que estoy preparando, y que en unas semanas ya lo tendré montado. Y después, lanzaré un curso de pago al que ya estoy empezando a dar forma.
Pero bueno, poco a poco jejeje.
Muchas gracias otra vez por tus palabras! Un fuerte abrazo!
Estaremos atentos a todo, a lo gratis, aunque ya lo tenemos, pero entiendo que aportarás aun más, y al pago por visión.
Evolucionarás tú, tu blog, tu marca, diseño….
Un abrazo, ya sabes mejor que nadie que no es oro todo lo que reluce, pero cuando las cosas se hacen bien hay que decirlas, para que uno sepa que va por el buen camino, y que sus esfuerzos van dando resultados, aunque sean poco a poco 🙂
Pues sí, no es oro todo lo que reluce. Pero bueno, si eres realista desde el principio digamos que los problemas no duelen tanto.
Si desde que arrancas eres consciente de que sacar un blog adelante requiere mucho tiempo, paciencia y constancia, y además también sabes que te vas a ir encontrando obstáculos por el camino, e incluso que te vas a tener que enfrentar a algunas críticas; cuando esos problemas llegan los afrontas de otra manera.
Eso sí, el saber que estás sacando adelante un proyecto tú solo y que, además, estás ayudando a otras personas, eso no tiene precio 🙂
Un fuerte abrazo amigo!
Hola Borja, tremendo aporte el tuyo con este tutorial.
Me puse a hacer ensayos con lo que nos enseñas y agregué un 2º menú con categorías. Me parece que no queda tan mal, pero me gustaría tu opinión pues eres el que sabe.
No sé si es pertinente en el blog y si no queda muy recargado el menú.
Muchas gracias. De ti aprendemos montones.
Hola Luis Fernando!
Muchas gracias por pasarte por aquí y por dejar tu feedback. Te lo agradezco un montón 🙂
A mí me parece que poner los 2 menús tan juntos queda excesivamente recargado. Quedaría genial si el menú con las categorías lo pudieses poner abajo. ¿Tu tema te permite hacerlo?
Si no se puede, añadiría un widget con las categorías en la barra lateral o, directamente, no añadiría nada, y dejas las categorías sin poner. En esta entrada te explico cómo funcionan los widgets, por si necesitas ayuda.
Un fuerte abrazo! 🙂
Anda Borja, tu siempre sacándonos de líos. Era lo que me faltaba, esa parte de: «http://luistecuenta.com/category/espiritualidad/ Ahora si trabaja el widget de la barra lateral
Te doy mil gracias por tomarte el trabajo de analizar y darme la solución.
Un abrazo.
Ha sido un placer! Me alegro de haber podido ayudar.
Que pases un buen fin de semana 🙂
Un abrazo!
Hola, gracias por tu explicación que está bien completa. HIce todo eso tal cual en una página de prueba que estoy creando, sin embargo cuando hago click a algún enlace del menú me sale el error: Not Found.. según no encuentra la página en el sitio.
Que será? que me falta?
Gracias de antemano..
Hola!
Muchas gracias por tu feedback y por dejar un comentario! 🙂
Lo más probable es que la url que está suponiendo en el menú no exista, o que la página que estés añadiendo tampoco exista.
Comprueba bien que todo lo que enlazas al menú existe y que, en la url que pones en el botón, no hay fallos, ya que cualquier símbolo o letra cambiada hará que el botón de error y te aparezcan esas páginas de error que comentas.
Un abrazo!
Buenos dias!
Y como hago para que un sub menu se muestra hacia la izquierda en vez de la derecha?
Ya que hice 2 sub menu y no me entra en la pantalla el segundo porque el boton está muy cerca del margen derecho.
Como puedo hacer para cambiarlo?
Gracias!
Hola Nicolás!
Muchas gracias por pasarte por el blog y por tu comentario.
Mucho me temo que para arreglar eso habría que tocar el código css de la plantilla de tu web, pues no es algo que se pueda modificar con una opción, sino que depende 100% del diseño de tu tema.
Otra opción que tienes es poner un botón más a la derecha en ese mismo menú, para que ese desplegable no quede en el borde derecho y así evitas que te pase eso.
Un abrazo!
Hola,
Voy leyendo los tutoriales y gracias a su sencillez entiendo perfectamente la exposición que realiza Borja, es muy loable que halla personas que se dediquen a ilustrarnos a los profanos sobre los entresijos básicos del WordPress.
Por lo menos ahora ya me suenan muchos términos de esta plataforma y me voy animando a seguir aprendiendo.
Gracias.
Hola José Luis!
Muchísimas gracias por tu comentario y por tus palabras. Me alegro mucho de que el blog te esté resultando útil, esa es la intención 🙂
Un fuerte abrazo y espero seguir viéndote por aquí!
Eres un genio… Gracias por tu ayuda me fue de mucha utilidad… Sencillo y muy practico 🙂
Yuhu! 😀
Un post genial! había cosas que desconocía.
Gracias!
aún así hay una duda que me ha quedado pendiente, sabes como hacer que al hacer click en el nivel superior del menu, no te lleve a ninguna página?¿
Es decir si tengo un menu desplegable que en el nivel superior pone EMPRESA, como puedo hacer para que al hacer click encima no lleve a ningún sitio? la idea es que al pasar por encima se desplegue el menu.
Saludos!
¡Hola Alejandro!
Para hacer eso tienes que poner un enlace personalizado en el menú, y que la url sea una almohadilla «#».
Eso hará que el botón aparezca en el menú, pero que luego al hacer clic en él no redirija a ningún lado.
¡Un abrazo!
Hola Borja
Estoy creando un blog y lo cierto es que tus guías son excelentes. Son claras, bien explicadas y completas.
Muchas gracías.
¡Me alegro Óscar!
Y muchas gracias por tu comentario 😀
¡Un abrazo!
Buenas tardes amigo primero permiteme felicitarte por lo explícito y dedicado que eres en el tema pero en lo particular mi duda es la siguiente: cuando creas una pagina para luego agregarla al menu principal y quieres agregarle las subcategorias o las páginas en desplegable todo esta muy bien pero mi pregunta es como quitarle la acción del hipervinculo a esa página creada para el menu principal, me explico?, osea, que quede ese botón o página en el menu principal sin ninguna accion de link a esa pagina en cuestion sino que sea puro desplegable, muchas gracias
¡Hola Rubén!
En vez de agregar una página al menú, tienes que agregar un enlace personalizado, y en el apartado url poner una almohadilla «#».
Eso hará que aparezca el ítem en el menú, pero que el enlace no funcione.
¡Un abrazo!
Estimado tus consejos e indicaciones son buenísimas ! , sin embargo aún sigo teniendo problemas con la disposición del menú , los nombres de los botones quedan más abajo que la barra en donde están. ¿Puedo hacer el cambio desde algunos de los ítems de edición?
Desde ya muchas gracias 🙂
¡Hola Macarena!
Posiblemente lo que te ocurre tenga que ver con el tema, habría que ver desde dentro qué es lo que ocurre.
¡Un abrazo!
Fantástico, tal vez el tutorial mejor explicado que encontré para agregar un menú horizontal en WordPress sin usar plugins . Felices fiestas
Me alegro mucho Susana 😀
¡Un abrazo!
Hola Borja,
Muchas gracias por tu blog, magnífica tu forma de llegar a la gente…
Por favor me gustaría conocer, como agregaste el botón «Accede al Curso Gratuito» que aparece en el menú de tu página y si el método puede usarse aparte del menú en otros lugares del blog. Muchas gracias nuevamente…
Saludos
Ariel
Hola Borja, muchas gracias por salvar a tantos de la ignorancia!!!
Por favor, si no es indiscreto, me gustaría saber como agregaste el botón «Accede al curso gratuito» que aparece en la esquina superior derecha de tu blog. No sé si existe algún plugin que permita hacerlo porque no trabajo aún sobre Framework.
Gracias mil,
Ariel
¡Hola Ariel!
Muchas gracias por tu comentario 🙂
El botón solo es un botón más del menú. El diseño ya sí que lo he hecho tocando código.
¡Un abrazo!
Que rifado (bueno) este tutorial, ya había echo sitios en wordpress pero nunca con menú desplegable. Eres un maestro!!!
Gracias Fernando! Me alegro mucho de que te haya servido 🙂
¡Un abrazo y bienvenido!
Hola, gracias por el paso a paso. Tengo un problema y es que estoy adaptando un diseño que hice en html para wordpress y al agregar mi menu principal, que son íconos, estos me salen en fila vertical y no horizontal. Agradecería tu ayuda. Gracias.
Gracias Borja.
Me ha sido muy útil para solventar un tema de submenú que desconocía totalmente.
Gracias por tu tiempo y explicaciones.
De nada Ramino, un placer! 🙂
Hola! buenisimo el blog! Necesitaría solucionar un temita con mi menú. A ver si me puedes ayudar. Tengo un menu en el cual hay secciones que hacen a un one page y otras que van a otra página pero dentro de la misma web. Cuestión que apreto ese botón que se llama «siniestros» y me direcciona ahi, pero al querer volver al resto no me anda porque están configurados como en un one page, o sea con un #. ¿Me podrías ayudar para ver como tengo que hacer? gracias!!!
Tenes que usar marcadores Html por ejemplo si queres ir a la sección HOME01 haces un link personalizado en el menu que sea por ejemplo http://www.pepito.com/#HOME01 peor para que funcione tenes que poner esa etiqueta en el Identificador CSS:
Oleeee oleeee
Muchas gracias Borja!! Tenía un problema con el menú que no sabía como resolver y tu post me ha ayudado a resolverlo. Graaaacias gracias!!!
Un abrazo
Yuhuuu!! Genial Adriana, me alegro mucho de haber podido ayudar! 😀
Tengo una duda, en mi blog todas las entradas llevan un texto de unas 300 palabras y un video. Eso hace que la página principal (al tener todas las entrads que he escrito, y cada una con su video) se ralantice su carga. Si pongo en cada entrada el texto de las 300 palabras y después de la opcion «leer más», cuando se carga la pagina principal, ¿crees que se cargará mas rápido?.
Exelente tutorial mi amigo gracias por la informacion de tu contenido me ayudo mucho muchas gracias
Hola, buenos días, de verdad me ayudo mucho tu trabajo, al decir verdad, aún no lo he trabajado en mi Blog, pero en un momento también lo voy a trabajar, sobre todo en la parte de excesos de botones en el menú, muchísimas gracias, y también quería preguntarte algo, cuando borro un menú, no se borran también mis entradas, páginas y publicaciones.
¡Muchas Gracias!
Hola, al creo un submenu dentro de otro submenu, al darle click se abre todo, por ejemplo tengo un menu que tiene dentro «Proyecto», dentro de eso varios submenus «2019»,»2018″.. y dentro de esos submenu una opcion «PROYECTO 1», al yo darle cick al menú Proyecto o a la opcion proyecto me muestra hasta Proyecto 1 pero de todos los submenus, es decir del 2018, 2019, sin que yo halla seleccionado alguno de ellos, ojala me pude explicar bien, alguien una ayuda?
Felicitaciones, buena información, pero tengo un vacio respecto al menu, en la web que estoy ayudando a mi esposa a terminar, instalé el pluggin megamenu en su versión gratuita, hice el menú tratando de resaltar lo que mi esposa desea, pero cuando selecciono ir alguno de los destinos, sencillamente todo el menú se vuelve loco y se distorsiona completamente. He buscado todo lo que se me ocurre, pero es como si se montaran dos menus al ir a otro sitio. Alguna idea? gracias
Hola¡¡!
Estoy creando un blog, modo gratuito.
Y tengo una gran incógnita todavía.
El menú principal se construye en base de páginas o categorías?
He hecho la prueba solo en base a páginas y subpaginas y no me sale un URL con esa ruta; en cambio, si hago en base a categoy y subcategories la ruta de URL es mejor, por ejemplo:
https://viajeindiependiente.wordpress.com/category/explorando-festivales-conciertos/ultimas-noticias/
yo veo mejor esta última opción pero quisiera validar si está ok.
Muchas gracias¡
Gracias!!!! la mejor explicación que vi hasta el momento. 🙂
Muchas gracias por tu comentario! Me alegro de que te haya servido el post 🙂