En esta breve entrada te quiero explicar cómo crear la página de entradas en WordPress, para poder así mostrar una cronología con tus publicaciones en una página que sea diferente a la de inicio.

Dificultad: muy fácil
Si lo que estás buscando es un tutorial para crear un blog de principio a fin haz clic en el siguiente enlace:
Como sabes, una de las principales características de un blog, que lo diferencian del resto de páginas web, es que es como un diario en el que vas escribiendo contenido.
Y ese contenido que escribes y que vas publicando con cierta frecuencia se crea mediante entradas que luego se muestran ordenadas cronológicamente, de más nuevas a más viejas.
Esa página en la que se muestran las entradas es, estrictamente, la página “blog”. Es decir, cuando tu entras a un blog y en el menú haces clic sobre el botón “blog”, ésto es lo que se muestra.
[ Si no terminas de ver la diferencia entre páginas y entradas haz clic aquí ]
De normal esta página es la página de inicio, pero también puedes elegir que la página de inicio sea una página estática personalizada (en la que por ejemplo muestres una foto y hables brevemente de lo que haces en el blog, como hago yo en el mío).
En este post Maïder Tomasena explica muy bien cuándo deberías tener una página estática como página de inicio y cuando una página repleta de artículos del blog.
Y no sé si ya te habrás fijado, pero cuando desde ajustes de WordPress eliges como página de inicio una página estática, luego también tienes que elegir una página para mostrar las entradas.
Claro, ¿si no dónde se iban a mostrar?

Por lo tanto, en caso de que elijas como página de inicio una página estática también vas a tener que crear la página “blog” donde se van a ir agrupando las entradas que vayas publicando.
Hacer ésto es algo muy fácil y que, además, algunos temas ya incluyen de serie. Pero como hay temas que no, este procedimiento que te voy a explicar es universal y sirve para el 100% de los casos (además es muy muy sencillo).
Tardarás 6′ en leer esta entrada
VÍDEO: Cómo crear en WordPress una página de entradas en WordPress
Aquí te dejo el vídeo con todos los pasos seguidos, para que veas cómo se hace de principio a fin.
Y si prefieres el tutorial de texto, justo después lo podrás ver al completo, con imágenes de todos los pasos para que vayas a tu ritmo.
↓ VÍDEO ↓
Cómo crear en WordPress una página de entradas que funcione con cualquier tema
Es muy sencillo, y el procedimiento completo constaría de 4 breves pasos:
- Crear la página de inicio estática
- Crear la página donde se van a mostrar tus publicaciones en orden cronológico.
- Elegir la nueva página de inicio y la nueva página de entradas desde ajustes.
- Añadir un nuevo botón con el blog al menú.
Paso 1: crear la página de inicio
Como ves, lo primero que hay que hacer es crear la página de inicio que quieres poner y la página donde a partir de ahora se van a mostrar las entradas por separado.
Vamos primero con la página de inicio.

El procedimiento es exactamente igual que cuando creas cualquier otra página (échale un vistazo si nunca has publicado una página).
En la barra lateral de tu escritorio WordPress tienes que ir a donde pone Páginas -> Añadir nueva [1].
Como título de la página puedes poner lo que quieras o incluso dejarlo en blanco para que no aparezca nada [2].

Hay temas que en la página de inicio muestran el título que le hayas dado a la propia página y otros que no.
Por eso, si tu tema es de los que muestra el título, pero tú no quieres que lo haga, lo que puedes hacer es dejar el título en blanco.
Luego, modifica la página a tu gusto [3].
En este blog la página de inicio la he creado como te explico, pero luego a la hora de modificarla y diseñarla he usado el plugin Thrive Architect, que funciona de maravilla para maquetar páginas de una forma muy sencilla y profesional.
Y por último, antes de publicar, edita el enlace permanente (si quieres) haciendo clic en el botón “Editar” [4].
Si le das el botón “Editar” [4] podrás cambiar es el slug, que es la parte de la url que va justo detrás del dominio. Pon lo que quieras y cuando termines haz clic sobre el botón “Aceptar” para que se guarden los cambios.

MUY IMPORTANTE: no modifiques a la ligera el enlace permanente de una página o de una entrada que ya está publicada, porque si cambias su dirección, todos los enlaces que estuviesen dirigidos hacia esa página dejarán de funcionar y empezarán a aparecer errores 404 en tu blog.
Si quieres modificar el enlace permanente de una página o post ya publicado lo mejor es que hagas una redirección 301, que sirve para que el enlace viejo lleve al nuevo y así no aparezcan esos errores 404.
No es complicado de hacer pero tampoco es el objeto de este post explicar eso. Sin embargo, si que quiero que tengas muy en cuenta ésto que acabo de decir por si en algún momento piensas en cambiar algún enlace permanente.

Eso sí, en el slug solo puedes usar letras, número y guiones. No puedes usar acentos ni dejar espacios en blanco entre las palabras.
Por cierto, cuando estás creando una página o una entrada, a veces la opción de modificar el enlace permanente tarda un rato en aparecer (no sé muy bien por qué, la verdad). Si te ocurre a ti, espera unos segundos y en breves aparecerá.
Cuando termines de crear la página, haz clic en el botón azul de “Publicar” [5] para publicarla.
Paso 2: crear la página de entradas
Para crear la página de entradas tienes que hacer lo mismo de antes.
Crea una página nueva y ponle el título que quieras.
En el enlace permanente aquí mi consejo es que el slug si que sea solo la palabra “blog”, tal y como tengo puesto yo en la siguiente imagen [6].

¿Por qué?
Pues muy sencillo: porque está tan extendida esta práctica que muchas personas, a la hora de ver las publicaciones de tu blog, en vez de poner tu dominio en su navegador pondrán directamente la url entera: www.tudominio.com/blog/
Y ahora dale al botón de publicar para publicar la página [7].
Ya no hace falta hacer nada más, ni modificar el contenido ni nada de nada. Tú solo crea la página, ponle un título y modifica el enlace permanente si es necesario. Después, dale directamente al botón publicar.
Paso 3: modificar desde ajustes cuál es ahora la página de inicio y cuál es la página de entradas
Ahora que ya tenemos creadas la nueva página de inicio y la nueva página blog, toca decirle a WordPress estos cambios.
Para ello, en el escritorio de WordPress tienes que ir a Ajustes -> Lectura [8]

Y en la primera opción que sale, donde pone “Página frontal muestra” [9] es donde tenemos que hacer los cambios.
Aquí es desde donde eliges cuál va a ser la página de inicio de tu blog. Y si te fijas, de normal sale marcada la primera opción, la de “Tus últimas entradas”.
Lo que tienes que hacer pues es marcar la segunda opción, la que pone “Una página estática”, y seleccionar en los desplegables de abajo qué página va a ser la página de inicio y qué página va a ser ahora la página de entradas.
Al hacer clic en los desplegables te sale un listado con todas las páginas que has publicado en el blog, por eso lo primero que hay que hacer es crear la página de inicio y la de entradas.
Para este ejemplo, como página de inicio he elegido la que he titulado “Título de la página de inicio” que he creado en el paso 1, y para la página de entradas he elegido la página “blog” que he creado en el paso 2.
Cuando ya las tengas seleccionadas, haz clic en el botón azul de “Guardar cambios” [10].
Paso 4: añadir la página “blog” al menú
Bueno, pues llegados a este punto ya solo queda una cosita más.
Si te fijas, ahora mismo en tu blog tienes una página de inicio estática, que es la que has creado, pero ya no puedes acceder a tus entradas.
Para eso, lo que falta es añadir la página blog al menú.
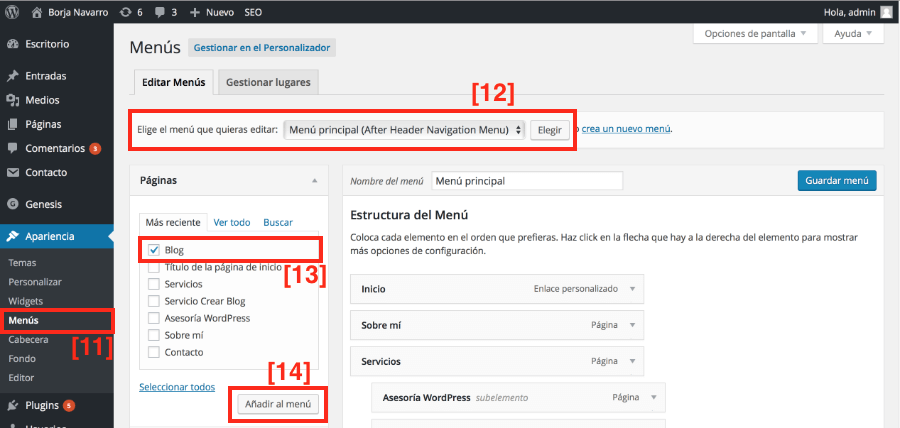
Para ello, en el menú lateral ve a Apariencia -> Menús [11], elige el menú al que quieres añadir el nuevo botón (en caso de que tengas varios menús) [12], y en la columna de la izquierda selecciona la página blog [13].

Ahora, haz clic en el botón “Añadir al menú” [14].

Verás que se ha pasado a la columna de la derecha, donde te salían el resto de botones del menú.
Elige su posición haciendo clic sobre le nuevo botón y arrastrándolo hasta donde lo quieras colocar [15] y, cuando lo tengas, haz clic en el botón azul de “Guardar menú” [16] para que se vean los nuevos botones en tu blog.
Así es cómo se verá ahora el nuevo menú:


En esta entrada sobre cómo crear menús en WordPress te explico el funcionamiento de los menús de un blog paso a paso, por si necesitas ayuda en este punto.
Por eso no me he entretenido demasiado.
Un par de cosas más que debes saber antes de irte
Déjame darte un par de apuntes rápidos antes de terminar sobre ésto que acabamos de ver.
1.- Muchos temas (más profesionales), a la hora de publicar una página te permiten elegir una plantilla, por si quieres que esa página sea una página normal y corriente, o por si prefieres que sea una landing page (por ejemplo).
Y, al igual que eso, algunos temas también te permiten elegir si esa página que vas a publicar es una página tipo “blog”. Es decir, una página de entradas.
Si tu tema te da esa opción, al seleccionarla y publicar la página ésta se convertirá automáticamente en una página de entradas, por lo que podrás saltarte el punto 3 e ir directamente al 4 para añadirla al menú.
2.- Algunos temas incluyen una página de inicio propia, con un diseño especial y diferente al resto del blog.

En estos caso tienes que mirar la documentación del tema, pues ahí se explica cómo configurar todo eso.
Felicidades, otro pasito más que has dado en tu blog con tus propias manos
Ésto es todo lo que tienes que hacer para elegir una página de inicio estática en tu blog y crear una página de entradas.
¿A que ha sido fácil? 🙂
Pues si te ha quedado alguna duda pásate por los comentarios, qué estaré encantado de poder ayudarte.
Y si te ha gustado el post compártelo en tus redes sociales para ayudarme a seguir adelante con el blog.
¡Mil gracias!
Me ha encantado lo explicas muy bien yo a base de meter la pata fui aprendiendo
Hola Elena! Muchas gracias por pasarte por el blog y por comentar! Bienvenida 🙂
Pues sí, es como se aprende, a base de ensayo y error. Yo también aprendí así. Pero bueno, ahora me dedico a enseñar todo lo que he aprendido para que otros no pierdan tanto tiempo como perdí yo jejeje.
Muchas gracias por tu feedback y ánimo con el blog! No tengas miedo a equivocarte que siempre hay tiempo para rectificar.
Un fuerte abrazo y feliz finde 🙂
Hola Elena el link no l le eva a tu blog … has escrito erróneamente wordpress.
ten cuidado con esos detalles si quieres q te visitemos 😉
Arreglado! 😉
Hola compi!
Te ha quedado muy bien esta entrada, la verdad, muy bien detallado todo.
Me quedo a la espera del post sobre cómo hacer la redirección 301 correctamente 😉
Un saludo,
Alicia
Hola Alicia! Muchas gracias por comentar, y gracias por el feedback, me alegro de que te guste 🙂
Para lo de la redirección 301, más adelante escribiré un post, pero la manera más fácil de hacerlo es con un plugin (benditos plugins! jejeje). Te dejo aquí un enlace hacia webempresa en el que te explican como hacerlo con el plugin Redirectión.
Un fuerte abrazo!
Lo prometido en deuda, Borji!
Te estoy escribiendo con mascarilla para no pasarte los virus que me rodean, aaiinnnss!! Tengo la voz entre gangosa y Christian Bale diciendo «Soy Batman», ¿una joya, verdad? Eso sin contar que tengo los oídos tan atronados de sonarme los moquetes que me tienen que repetir las cosas siete veces porque estoy como una tapia…
Bueno, al lío que al final te dejo siempre una parrafada, jejeje!!
Acertadísimo post, mi niño. ¿Sabes por qué? Porque este tipo de estructura que planteas da una imagen más profesional. A ver si me entiendes. Profesionales son todos los blogs, estén hechos en la plataforma que sea y sean de la temática que sea. Detrás de cada blog hay un súper currante!!
Me refiero que, con esta estructura, el lector se encuentra con un servicio adicional: no sólo ofreces los servicios X, Y, Z, sino que además, ofreces una sección que es un blog y en el que vas a aconsejar y ayudar de diferentes maneras.
Yo aún no lo he implementado en el mío pero tampoco descarto hacerlo en un futuro. Por suerte, mi plantilla me permite hacerlo fácilmente.
Y está guay que hayas publicado esta entrada porque a la gente que no disponga de esta opción en su theme le va a venir de perlas.
Siento no pasarme tan a menudo, Borji. Leerte sabes que te leo y te comparto, pero últimamente ando liadilla y con menos tiempo para escribirte. ¡Pero siempre estás en mi corazón!
Un besazo enorme!!! Bueno, no. Un beso no, no vaya a ser que te pegue algo… ¡choca esos cinco, colega!
Beitaaa guapetona! Sabes que estás como en tu casa, así que si necesitas medicinas o una habitación tranquila para descansar, solo tienes que pedirla.
Por cierto, no creo que vuelva a haber un Batman tan bueno como el que interpretó Christian Bale. Habrá que darle una oportunidad al nuevo, pero lo dudo sinceramente jajaja. Creo que esa trilogía es de lo mejor que hay en cine de superhéroes (y eso que yo no soy especial seguidor).
Yo creo que tener un blog es muy importante porque es el pilar básico del inbound marketing: crear contenido para atraer clientes interesados en lo que haces. Google valora mucho el buen contenido y es la mejor manera de posicionarse tanto en Google como como experto en internet.
Además, también soy partidario de tener una página de inicio estática. Por supuesto, ésto no es una verdad absoluta, es solo mi opinión, pero yo creo que es una muy buena oportunidad para enseñarle de un vistazo lo que haces al que entra.
Y tú repartes felicidad y buen rollo, así que te mando tareas para cuando te recuperes: hacer tu página de inicio estática! jejeje 😛
Bueno beita, muchas gracias por pasarte por aquí. No te preocupes, todos andamos hasta arriba con mil cosas, y valoro aún más que estando malita hayas hecho el esfuerzo de comentar.
Mil gracias de verdad, y un fuerte abrazo 🙂 Mejórate!
Hola te hago una consulta, yo quisiera poner en la pagina de inicio estatica algunas cajas que dentro tengan un post especifico del blog para que al hacer clik los lleve a la entrada, como puedo hacer esto? se colocar las cajas pero no encuentro como lograr que dentro con algun widget se puede elegir solo un post del blog, para que quede algo asi como esta web, heyheyworld.com
Hola Zelene!
Muchas gracias por pasarte por aquí y por dejar tu comentario 🙂
Respecto a lo que comentas, eso depende del tema que hayas elegido para tu blog. En su caso, en la página que me mandas le permite hacer así la home. Si tu tema te lo permite, en la sección de widgets tendrás algún widget para añadir a la home, y ahí puedes poner un post destacado si quieres que se quede así.
Mira, en este post hable de lo que hay que mirar a la hora de elegir un tema, y tal vez te podría venir bien.
Otra opción sería crear una página en blanco, maquetarla a tu gusto con un plugin tipo Thrive Content Builder, y ponerla luego como página de inicio. Esa es la opción que uso yo: mi página de inicio es una página estática normal y corriente que he maquetado con ese plugin ya que me permitía hacer cosas que mi tema no me dejaba.
Un saludo! 🙂
Muchasgracias por la información tan completa. Lo hice todo rapidísimo. Un saludo
Hola Aldara!
Muchas gracias a ti por pasarte por aquí y dejar tu comentario! 🙂
Un fuerte abrazo!
Hola, en mi Blog, no me da la opción de «lectura» en Ajustes. Y, por más que cree la página «Blog» no se visualizan las entradas en ninguna parte. Saben por qué puede pasar eso? Gracias!
Hola Sofia!
Muchas gracias por pasarte por aquí y por dejar tu comentario 🙂
Lo más probable es que eso sea porque usas wordpress.com, la versión gratuita de WordPress, y este tutorial está pensado para wordpress.org, que es mucho más completo.
Un saludo!
Hola!
Pedazo de entrada y de web que te has creado! enhorabuena!
La verdad que he llegado aquí buscando ayuda y continúo teniéndolo. Después de mucho trastear con la configuración de la web encontré la asignación de portada y de blog a las páginas a mostrar con portada estática.
El problema es que después de configurarlo me sigue pasando lo mismo. Cuando escribo una entrada para el blog lo único que pasa es que en la página de portada se me sube el texto y se medio esconde debajo del menú y en la página del Blog no aparece nada. He probado incluso con plugins pero soy incapaz. ¿Podría ser por el tema que estoy usando?
Mil gracias!!!
Un saludo.
Hola Olga!
Muchas gracias por pasarte por aquí y por tu comentario! Me alegro de que te haya gustado el post 🙂
Lo que comentas tiene pinta de ser por dos cosas:
O que el menú tenga algún fallo en la configuración, y que lo que debería ser la página «blog» esté enlazado con la página de inicio, y viceversa.
O la opción 2 es lo que tú dices, que sea algo que depende del tema. Habría que entrar para ver si es eso, pero mira bien si tu tema tiene opciones propias y tienes que cambiar alguna configuración desde ahí, más allá de los ajustes propios de WordPress.
Un fuerte abrazo y muchas gracias por tu comentario!
Gracias por tu respuesta!!
Al parecer era problema del tema… después de adquirirlo en su versión Premium funciona sin problema.
Vaya ratos que he estado volviéndome loca!!
Un abrazo 🙂
Saludos, tengo la siguiente pregunta.
Tengo mi pagina web en wordpress; la pagina de inicio en una pagina estática, y las entradas en una pagina de blog llamada «noticias». El asunto es que cuando hago click en el link de la noticia, me re dirige a una pagina que no existe y aparece el mensaje: «Oops! That page can’t be found.»
Te agradecería muchísimo que me pudieses aconsejar como logro solucionar este impasse (hace un par de meses si funcionaba y el link me dirigía a la pagina del articulo ingresado)
Gracias
Hola Cristian!
Muchas gracias por pasarte por aquí y por tu comentario 😀
Necesitaría ver la página por dentro para ver qué es lo que pasa, pero tal vez el problema esté en los enlaces permanentes. ¿Los has cambiado últimamente?
A veces se desconfiaran solos cuando haces una modificación grande en el blog, como por ejemplo cargar una copia de seguridad. Prueba a ir a ajustes -> enlaces permanentes, elige la opción que tenías, y vuelve a darle a guardar (incluso aunque la opción correcta ya esté selecciona, haz lo de darle a guardar).
A ver si así se te soluciona 🙂
Un fuerte abrazo!
Buenas tardes, muchísimas gracias por este post. Éste es un problema recurrente cuando quieres crear una web con wordpress y una página de inicio diferente a la de entradas, pones la página estática como predeterminada y ops, te desaparece la página de entradas, y te rompes la cabeza para ver cómo recuperarla. En este artículo explicas super bien cómo hacerlo. Mil gracias!
Super bien explicado, gracias!
Gracias a ti! 😀
Borja, eres un crack, en 5 minutos lo he hecho! increible con lo patosa que soy…jeje, aunque a base de meter horas. Llevaba días con eso en mente. Y ni yo me lo creo que lo hata hecho tan rapido. Un millon de gracias.
Por cierto te he encontrado por una busqueda de google y sin duda ya tienes una seguidora mas.
Una cosa, y que aparezca la fotito de la entrada? Eso como se hace? o es segun plantilla?
Un gusto encontrarte.
Zaida
Hola muchas gracias por la información, me ha servido mucho.
Quisiera que me ayudaras por favor en una ultima cosa, puedo crear varias paginas con entradas? o solo es posible hacer una?
Gracias,
¡Hola Elkin!
Sí, pudes añadir al menú categorías, y así se crearían páginas donde solo se mostrarían los posts de esas categorías, y visualmente serían como la página de blog.
¡Un abrazo!
Perfecta la explicación, me sirvió un montón
Me alegro mucho Cinthya 😀
¡Muchas gracias!
Hola, estoy en esa parte del desarrollo del blog, pero te hago una consulta. Cómo hago para editar la página de entradas. Cuando hacés click en «Blog» te aparece una página con varias entradas, lo que yo quiero hacer es que en lugar de que se muestren las entradas enteras, se vea un resumen y un link a la entrada completa.
Espero que me pedas ayudar.
Gracias
¡Hola Eugenia!
Eso se puede hacer desde el apartado de ajustes del blog, en el apartado de lectura.
Tengo un post sobre cómo configurar WordPress que creo que te podrá servir de ayuda 😉
¡Un abrazo!
Muchas gracias, excelente explicación.
Tengo solo una duda al respecto, si yo quiero añadir mas de una pagina de entradas, esto solo es posible dependiendo del tema que tenga activo o es posible hacerlo sin importar el tema que posea?
Gracias,
¡Hola!
Puedes hacerlo sin importar el tema, pero ya no sería la página «blog» toque tendrías que enlazar en el menú, sino las páginas de categorías. Luego, a la hora de escribir un post, tendrías que elegir en qué categoría englobarlo ates de publicar, y así saldrían ordenados al hacer clic en cada una de las categorías.
¡Un abrazo!
Felicidades Borja!,
el único blog en el que he leído paso a paso como se hace!! gracias por tu ayuda.
Gracias por tu comentario Lluis!
Me alegro de poder haber sido de ayuda 🙂
¡Un abrazo!
Buenas, muy buen artículo pero hay algo que no consigo. Pretendo hacer que mi «pagina de entradas» solo muestre una categoría raíz y sus consiguientes subcategorías, ¿Es eso posible?.
Buenas noches, yo tengo un problema. Yo utilizo de tema Blossom feminine y en la página frontal muestra la tengo en modalidad «últimas entradas». Lo he hecho así porque tengo el menú de cada categoria, entonces la idea es que en la página frontal solo muestre obviamente un resumen con imagen de las últimas entradas. Pero al ver la página frontal no me muestra nada y sale un mensaje de «Add More Posts. Your blog posts are displayed in the slider. To display blog post here, please publish more blog posts» pero si he publicado.
muy amable por compartir tu conocimiento, muy bueno el manual y explicas muy sencillo, pude resolver mi inquietud.
Gracias por tu comentario Juan Carlos, me alegro de haber podido ayudar! 🙂
Buena información y excelente explicación… Gracias!!!
Gracias a ti Antonio por pasarte por aquí y por tu comentario! 🙂
Hola! Y muchas gracias de antemano.
Yo tengo el siguiente problema y doy vueltas con él hace tres días, pero no lo puedo solucionar.
Después de probar varios similares, instalé el plugin Ultimate Member para el registro y acceso a mi web desde correspondientes páginas de registro e ingreso, personalizadas.
Todo muy bien. Funciona perfecto y me parece el mejor de los que probé, hasta que vi que al ir a las entradas del blog, el enlace predeterminado que dice «Lo siento, debes estar conectado para publicar un comentario.» (donde la palabra «conectado» es el link al ingreso) éste lleva al usuario al wp-login.php típico de WordPress, en lugar de la página de ingreso personalizado que hice con Ultimate Member.
Intenté instalando WPS Hide Login para cambiar el slug predeterminado de WordPress, pero de todos modos y aunque sí cambia el slug (lo veo cuando pasas el puntero por encima), ese enlace que aparece en las entradas sigue llevando al login de siempre de WordPress.
¿Cómo puedo solucionar esto?
¡Hola Raúl!
Me temo que conozco ese plugin, pero seguramente tendrás que hacer algún ajuste en el mismo para cambiar esa url. ¿Tiene un apartado de opciones? Prueba a mirar allí primero. Y si no deja, tendrás que editar los archivos del plugin, es decir, tocar el código.
Lamento no poder ayudarte más sin verlo y sin conocer el plugin.
¡Un abrazo!
Hola mil gracias por tu explicacion, muy clara y sencilla.
Estoy Creando mi Blog con WordPress pero no encuentro como lograr que este quede justificado para que se vea bien en cualquier dispositivo, ahora se ve bien en el PC pero en tablet o Celular se desproporciona y no se ve ..que debo hacer…en wordpress no han sabido darme respuesta …gracias
Gracias por la buena información para crear las pág. y las entradas. Me enfrento al problema que el botón de Entradas – «Blog» me muestra toda las informaciones de la pág. de inicio y no la de las entradas. Agradezco el comentario. Sdos Marcos
Muchas gracias, supersencillo!!!
A ver si voy arreglando el blog que lo tengo hecho un cristo 😉
Saludos.
Muy claro, preciso y para gente que se inicia en WordPress
Muchas gracias por tu ayuda Borja
Me ayudaste a resolver un problemón que acabo de tener con mi web
Saludos desde Caracas
Hola,
Llevaba investigando un problema de edición de mi blog entre ayer y hoy unas 9 horas sin exagerar, leyendo y preguntando en los foros oficiales de mi plantilla y editor visual, viendo un montón de tutoriales en YouTube, editando archivos php, etc y no había manera.
Pues bien, la solución se encontraba en el apartado «Un par de cosas más que debes saber antes de irte» teniendo que saltarme «el punto 3».
Me ha supuesto tal quebradero de cabeza que tenía que escribir un comentario de agradecimiento.
Te pondría un backlink follow por la utilidad del artículo, pero todavía no he creado ningún post 🙂
Dicho esto, ¡¡MUCHAS GRACIAS!!
Hola Borja,
Muy buena la explicación. Yo estoy usando el tema i-craft (no estoy segura de que se pueda poner aquí nombres) y no tiene la opción que comentas de usar plantilla «blog», por lo que tus indicaciones me han venido genial. Pero mi problema es que me gustaría hacer una página que sólo listase unas determinadas entradas. Supongo que hay que jugar con las categorías pero no sé cómo. ¿Me puedes orientar, por favor?
Saludos,
Sara
No entiendo como poner un titulo en la pagina de entradas, sabiendo que unicamente tiene la opcion que dice, esta es tu pagina de ultimas entradas, qusiera añadir texto o titulo, que no me lo pone…grs
Buenos días,
Alguien me podría decir por favor como añado páginas abajo de las entradas?
Ejemplo:
Página 1 de 20
En wordpress no consigo ver dónde puedo crear estas páginas
Gracias
Buenos días.
Antes que nada agradecer el magnífico post.
En mi caso tengo un problema con la página de entradas. En ella me salen todas las nuevas entradas pero me sale el título y en la descripción corta me vuelve a añadir el título junto a la descripción.
Saben a que puede ser debido?
La página en cuestión es https://www.rinconmontessori.com
Agradecería su ayuda.
Muchas gracias de nuevo!
Hola! Sólo agradecer por el artículo, llevaba mucho buscando tutoriales y cosas que explicaran esto y ninguno es así de sencillo y directo al grano como tu explicación, 5 estrellas!
Buen dia,
excelente post, tengo una inquietud al crear la pagina blog y enlazarlo con las entradas el header y la pagina de las entradas no toma el tema subido
como puedo solucionar eso?
gracias
Hola, muy buena tu pagina sobre WordPress. He hecho cosas muchas en Blogger y también en WordPress (en un servidor) desde hace tiempo.
Ahora me encuentro que estoy creando un blog en WordPress (gratuito) en propio servidor de WordPress, creo un menú primario con una página «blog» para las entradas/post y varias páginas estáticas.
Pues bien, no puedo hacer que la página «blog» sea también página de «inicio». Son incompatibles: solo me deja seleccionar o . ¿sabías esto?
Al final, he encontrado una solución parcial que es poner la página «blog» en el menú y una página estática de «inicio» fuera de menú con un resumen y enlaces a las 4 últimas entradas.
Cada vez que creo una entrada, modifico la página de inicio.
[img]http://thumbs.subefotos.com/5156e2a9d66d0d40bd54e14ad4acbd5bo.jpg[/img]
Ni más ni menos que la información que buscaba, sin rodeos y funciona perfectamente. ¡Gracias!.
Genial Ana, me alegro de que te haya servido de ayuda! 🙂
Es muy interesante saber los pasos para crear un blog que es diferente de página web, gracias por la información!
Gracias a ti por pasarte por aquí, Daniel, y por comentar 🙂
Un abrazo!